Designing Effective Web Banners sets the stage for creating captivating online advertisements that grab attention and drive user engagement. Dive into the world of web banner design and learn how to make a lasting impact in the digital landscape.
Explore the key elements and principles that go into crafting visually appealing banners that resonate with your target audience, and uncover the best practices for optimizing banner performance across different devices.
Understanding Web Banners
Web banners are a crucial component of digital marketing, serving as visual advertisements displayed on websites to promote products or services. They are designed to attract the attention of users and encourage them to click through to a specific landing page.
Effective web banners play a significant role in online advertising by capturing the audience’s interest, increasing brand visibility, and driving traffic to the advertiser’s website. They serve as a direct link between the user and the advertised content, making them a powerful tool for generating leads and conversions.
Examples of Successful Web Banner Campaigns
- Apple’s “Shot on iPhone” campaign: By showcasing stunning user-generated photographs taken with iPhones, Apple’s web banners effectively highlighted the camera capabilities of their devices, resulting in increased user engagement and brand loyalty.
- Amazon’s personalized recommendations: Amazon’s web banners display personalized product recommendations based on user browsing history and purchase behavior, leading to higher click-through rates and improved sales.
- Nike’s interactive banners: Nike’s interactive web banners allow users to customize shoe designs or participate in virtual challenges, creating an engaging and immersive experience that enhances brand perception and customer engagement.
Elements of a Compelling Web Banner: Designing Effective Web Banners

To create a visually appealing web banner, it is essential to pay attention to key components that will attract and engage the audience. The use of color schemes, typography, and imagery plays a crucial role in making a web banner stand out and capture the viewer’s attention. Balancing creativity with clarity is also important to ensure that the message is conveyed effectively.
Color Schemes, Designing Effective Web Banners
Color schemes are vital in creating a mood and conveying the brand’s identity. Choose colors that are cohesive with the brand’s image and evoke the desired emotions in the audience. Use contrasting colors to make important elements stand out and ensure readability. A harmonious color palette will make the web banner visually appealing and memorable.
Typography
Typography is another key element in web banner design. Select fonts that are easy to read and align with the brand’s style guide. Play with font sizes, weights, and styles to create hierarchy and draw attention to important information. Avoid using too many different fonts to maintain a cohesive and professional look.
Imagery
Imagery is a powerful tool in web banner design. Choose high-quality images that are relevant to the message and resonate with the target audience. Incorporate eye-catching visuals that complement the text and enhance the overall design. Make sure the images are optimized for web use to ensure fast loading times.
Balancing Creativity with Clarity
While it’s important to be creative and innovative in web banner design, clarity should never be compromised. Ensure that the message is clear and concise, with a strong call to action that prompts the viewer to take the desired action. Strike a balance between creativity and clarity to create a web banner that is both visually appealing and effective in achieving its goals.
Design Principles for Web Banners
When creating web banners, there are several design principles to consider in order to make them visually appealing and effective in capturing the audience’s attention.
Concept of Hierarchy in Web Banner Design
In web banner design, hierarchy refers to the arrangement of elements in order of importance. This helps guide the viewer’s eye and directs their focus to key messages or calls to action. By using different sizes, colors, and fonts for various elements, you can create a clear hierarchy that leads the viewer through the banner in a logical way.
Importance of Contrast, Alignment, and Proximity
– Contrast: Utilizing contrast in colors, sizes, and shapes can help make important elements stand out and create visual interest. This can be achieved through using complementary colors, varying font sizes, and incorporating bold graphics.
– Alignment: Ensuring that all elements in the web banner are aligned properly helps create a sense of order and professionalism. Elements that are aligned with each other appear organized and harmonious, making it easier for the viewer to digest the information presented.
– Proximity: Grouping related elements together through proximity helps establish relationships between them. By placing related content close to each other, you can create a cohesive design that is easy for the viewer to follow.
Tips on Maintaining Consistency with Branding Elements
– Use brand colors and fonts: Incorporating the colors and fonts from your brand’s style guide helps maintain consistency and reinforces brand recognition.
– Include logos and taglines: Make sure to prominently feature your company’s logo and tagline in the web banner to strengthen brand identity.
– Consistent messaging: Ensure that the messaging in the web banner aligns with your brand’s values and overall tone to maintain a cohesive brand image across all marketing materials.
Best Practices for Web Banner Optimization

In order to optimize web banners for different devices and screen sizes, it is crucial to follow certain strategies. A/B testing plays a significant role in improving web banner performance, while tracking and analyzing metrics like click-through rates and conversions are essential for evaluating effectiveness.
Optimizing Web Banners for Different Devices and Screen Sizes
- Ensure responsive design: Create web banners that adapt to various screen sizes and devices seamlessly.
- Optimize image sizes: Use compressed images to reduce load times without compromising quality.
- Consider mobile-first design: Prioritize mobile users and design banners with a mobile-friendly approach.
- Test on multiple devices: Check how web banners appear on different devices to ensure a consistent user experience.
Importance of A/B Testing
- Allows for comparison: A/B testing helps compare different versions of web banners to identify the most effective design.
- Optimizes performance: By testing variables like colors, fonts, and calls-to-action, A/B testing can improve click-through rates.
- Provides insights: Analyzing A/B test results offers valuable insights into user preferences and behavior.
Tracking and Analyzing Web Banner Effectiveness
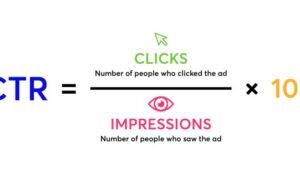
- Monitor click-through rates: Track the number of clicks on web banners to assess their performance.
- Analyze conversions: Measure the conversion rate of users who interacted with web banners to determine their impact on goals.
- Utilize analytics tools: Use tools like Google Analytics to gather data on web banner performance and make informed decisions.